[번역] 모든 개발자가 즐겨찾기에 추가해야 할 획기적인 웹사이트 25곳
25 Game-Changing Websites Every Developer Must Bookmark
Hey there, developers! 👋
medium.com
Let's Code Future님이 25.01.26일에 게시한 글의 번역본입니다.
안녕하세요, 개발자 여러분! 👋

저는 Sachin입니다. 오늘은 여러분의 개발 여정을 더욱 원활하고 즐겁게 만들어줄 정보를 공유하게 되어 매우 기쁩니다! 초보자이든 노련한 프로이든, 더 스마트하고 빠르고 더 나은 코딩을 할 수 있도록 도와주는 놀라운 웹사이트가 많이 있습니다. 이제 커피 한 잔을 들고 편안히 앉아 개발자를 위한 판도를 바꾸는 25가지 킬러 웹사이트를 소개해 드리겠습니다. 시작해 보겠습니다! 🌟
1. 개발자 문서 📚
개발자도큐먼트는 API 문서의 성배와 같습니다! 다양한 프로그래밍 언어와 기술에 대한 문서를 하나의 검색 가능한 인터페이스로 통합합니다. 더 이상 여러 탭 사이를 이동할 필요 없이 필요한 내용을 바로 검색하고 찾을 수 있습니다.

DevDocs
Fast, offline, and free documentation browser for developers. Search 100+ docs in one web app including HTML, CSS, JavaScript, PHP, Ruby, Python, Go, C, C++, and many more.
devdocs.io
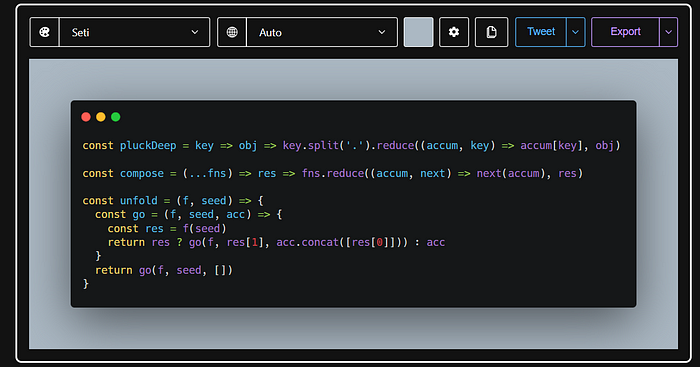
2. ray.so 🌈
코드 스니펫을 멋지게 만들고 싶으신가요? Ray.so를 사용하면 사용자 지정 가능한 테마와 어두운 모드로 코드의 멋진 스크린샷을 만들 수 있습니다. 보너스: VS 코드 확장 기능도 있습니다!

Create beautiful images of your code
Turn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window.
www.ray.so
이것도 읽어보세요 👇👇
Top 52 + Open Source UI Libraries to Supercharge Your Development Journey
Building user interfaces can be a challenging and time-consuming task. That’s where UI libraries step in! These frameworks provide…
blog.stackademic.com
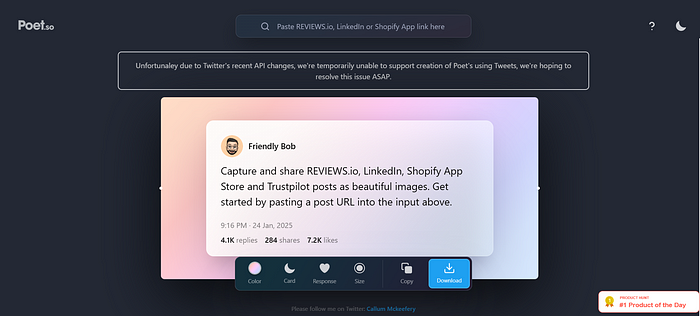
3. Poet.so ✍️
트윗을 눈길을 사로잡는 비주얼로 바꿔보세요! Poet.so를 사용하면 소셜 미디어 콘텐츠를 공유하기에 완벽한 아름다운 디자인의 이미지로 변환할 수 있습니다.

Poet.so | Create Beautiful Images of Twitter Posts
Capture and share REVIEWS.io, LinkedIn, Shopify App Store and Trustpilot posts as beautiful images.
poet.so
4. roadmap.sh 🛣️
방대한 개발 세계에서 길을 잃었다고 느껴지나요? 로드맵.sh는 개발자를 위한 자세한 학습 경로와 가이드를 제공합니다. 기술을 시작하든 발전시키든 이 사이트에서 도움을 받을 수 있습니다.

Developer Roadmaps - roadmap.sh
Community driven roadmaps, articles and guides for developers to grow in their career.
roadmap.sh
5. 람다테스트 🖥️
이 클라우드 기반 크로스 브라우저 테스트 플랫폼으로 2,000개 이상의 다양한 브라우저, 운영 체제 및 기기에서 웹 앱을 테스트하세요. 시간을 절약하고 간편하게 호환성을 보장하세요.

Power Your Software Testing with AI and Cloud | LambdaTest
Power your software testing with AI and cloud. Test intelligently, deploy and scale faster with LambdaTest unified testing platform.
www.lambdatest.com
6. daily.dev 📰
최고의 최신 기술 소식을 받아보세요! Daily.dev는 웹에서 기사를 큐레이션하여 내 피드에 바로 전달합니다. 브라우저 확장 프로그램을 추가하면 더욱 쉽게 액세스할 수 있습니다.

daily.dev | Where developers suffer together
daily.dev is the open-source professional network developers deserve. Get free access to unlimited amounts of quality knowledge from all over the web every day.
daily.dev
7. 쇼케이스 🌐
개발자를 위한 LinkedIn이라고 생각하세요! 코딩하는 사람들을 위한 맞춤형 기회를 연결하고, 협업하고, 발견하세요. 추신: 저를 팔로우하는 것을 잊지 마세요! 😄

Showwcase
Showwcase is a professional network built for developers to connect, build community, and find new opportunities.
www.showwcase.com
8. CSS 트릭 🎨
CSS를 쉽게 마스터하세요! 이 사이트에는 시각적으로 멋진 웹사이트를 만드는 데 도움이 되는 팁, 요령, 튜토리얼이 가득합니다. CSS가 더 이상 어렵게 느껴지지 않을 것입니다!

CSS-Tricks - A Website About Making Websites
When it comes to positioning elements on a page, including text, there are many ways to go about it in CSS — the literal position property with corresponding inset-* properties, translate, margin, anchor() (limited browser support at the moment), and so
css-tricks.com
9. 메두사 🛍️
오픈 소스 Shopify 대안을 찾고 계신가요? 메두사는 빠르고 사용자 정의가 가능하며 헤드리스 커머스 엔진입니다. 그리고 가장 좋은 점은? 무료라는 점입니다!

World's most flexible commerce platform
The most popular ecommerce project on GitHub. Medusa provides the world's most flexible commerce platform for developers to handle specialized commerce cases.
medusajs.com
10. 코드 뷰티파이 ✨
지저분한 코드를 깔끔하고 우아하게 만들어 보세요! Code Beautify는 코드를 아름답게 서식 지정하여 읽기 쉽고 디버깅하기 쉽게 만들어 줍니다.

Code Beautify and Code Formatter For Developers - to Beautify, Validate, Minify, JSON, XML, JavaScript, CSS, HTML, Excel and mor
Free Online Tools like Code Beautifiers, Code Formatters, Editors, Viewers, Minifier, Validators, Converters for Developers: XML, JSON, CSS, JavaScript, Java, C#, MXML, SQL, CSV, Excel
codebeautify.org
11 . Repplit
생각의 속도로 아름답고 현대적인 웹 애플리케이션을 제작하세요. 필요한 사항을 설명하면 Replit의 AI 에이전트가 이를 자동으로 빌드합니다.

Replit – Build apps and sites with AI
Replit is an AI-powered platform for building professional web apps and websites.
replit.com
12. OverAPI 📜
대부분의 프로그래밍 언어를 다루는 치트시트의 천국으로, 개발자에게는 필수품입니다. 지금 북마크에 추가하세요!

13. 반응형 📱
여러 화면에서 앱을 나란히 미리 볼 수 있어 웹 개발 속도를 높일 수 있습니다. 반응형 디자인은 오픈 소스이며 반응형 디자인의 판도를 바꾸고 있습니다.

Responsively App - A Web Developer's Browser
A dev-tool that aids faster and precise responsive web development.
responsively.app
14. 컬러 헌트 🎨
멋진 색상 팔레트가 필요하신가요? 컬러 헌트는 디자인을 돋보이게 하는 아름답고 엄선된 팔레트를 제공합니다. 웹 및 그래픽 디자이너에게 적합합니다.

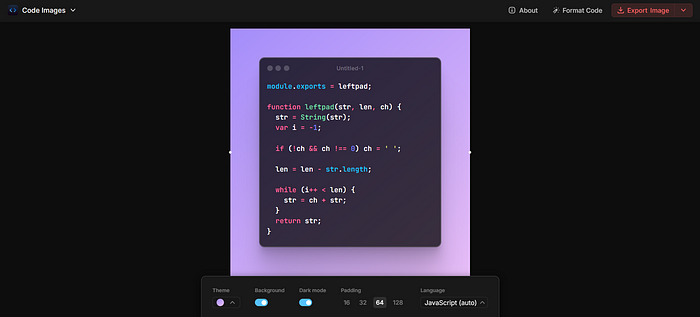
15. Carbon 🖋️
멋지게 코드를 공유하세요! Carbon을 사용하면 소스 코드의 멋진 이미지를 만들고 사용자 지정할 수 있습니다. 지금 바로 사용해 보세요!
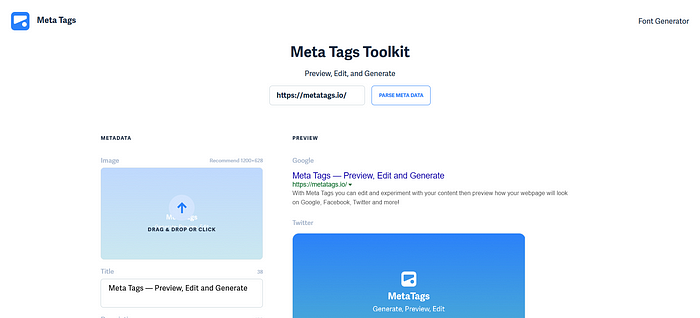
16. 메타 태그 🏷️
메타 태그를 실시간으로 미리 보고 편집하세요. 게시하기 전에 콘텐츠가 Google, Facebook 및 기타 플랫폼에서 어떻게 표시되는지 확인하세요.

Meta Tags — Preview, Edit and Generate
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
metatags.io
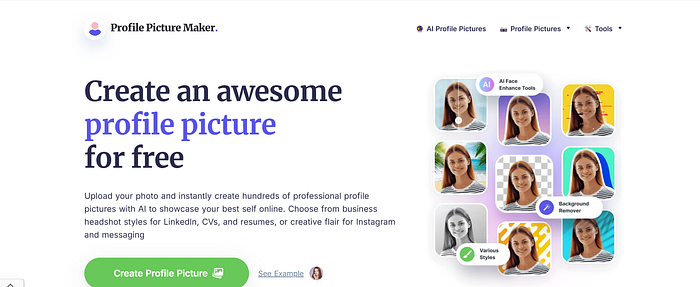
17. 프로필 사진 메이커 🖼️
몇 초 만에 멋진 프로필 사진을 완성하세요! 사진을 업로드하면 이 도구가 사진을 아름답게 보정해 줍니다. 전문적인 온라인 존재감을 드러내기 위한 필수품입니다.

Free Profile Picture Maker - Generate your PFP with AI
Instantly get hundreds of beautiful designs. Create perfect profile pictures for all your social media profiles. Customize and download for free
pfpmaker.com
18. 소규모 개발 도구 🛠️
코드 포맷터부터 테스트 데이터 생성기까지, 이 사이트는 개발자를 위한 편리한 도구 모음을 제공합니다. 모두 무료이며, 모두 유용합니다!

Small Dev tools useful for all developers
FREE tools for developers like encoder/decoder, HTML/CSS/Javascript formatters, minifiers, fake or test data generators & much more.
smalldev.tools
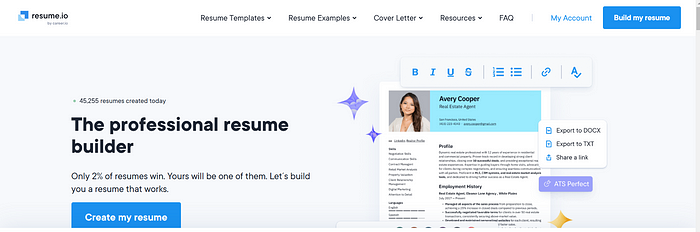
19. resume.io 📝
이 도구로 몇 분 안에 전문적인 이력서를 작성하세요. 검증된 템플릿 중에서 선택하여 꿈의 직장에 쉽게 취업하세요.

Free Resume Builder: Make & Download Easily
Free online resume builder, allows you to create a perfect resume minutes. See how easy it is to create an amazing resume and apply for jobs today!
resume.io
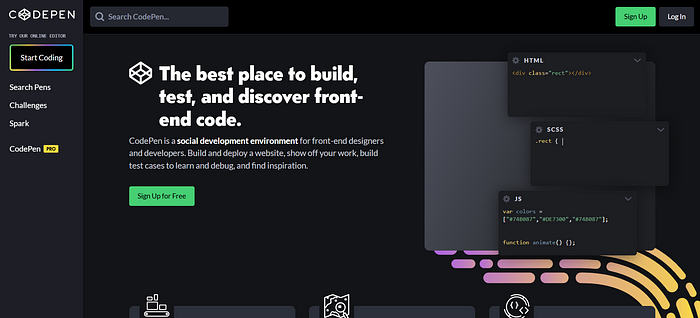
20. CodePen ✒️
브라우저에서 실시간으로 프론트엔드 코드를 테스트하고 공유하세요. CodePen은 프로토타입을 제작하고 다른 개발자와 협업하는 데 적합합니다.

CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
21. 스토리텔링 🎭
고품질 일러스트레이션으로 프로젝트를 향상하세요. 스토리테일은 웹 및 모바일 앱에 바로 사용할 수 있는 아름다운 에셋을 제공합니다.

Storytale — High-class web assets under simple subscription
Huge library of stylish assets that grows every week. You can get them all by yearly subscription and download any assets you want for commecial and personal projects.
storytale.io
22. readme.so 📘
README 생성을 간소화하세요! 이 도구를 사용하면 프로젝트 문서에 섹션을 빠르게 추가하고 사용자 지정할 수 있습니다. 오픈소스 프로젝트에 적합합니다.

readme.so
Use readme.so's markdown editor and templates to easily create a ReadMe for your projects
readme.so
23. 페퍼타입 🧠
콘텐츠 제작에 도움이 필요하신가요? Peppertype은 AI를 사용하여 개발자를 위한 참신하고 매력적인 콘텐츠를 제작합니다. 블로그, 소셜 게시물 등에 적합합니다.

Pepper Content - Your One-Stop Solution for Content Marketing
Pepper Content is an AI-driven content marketing platform for CMOs, aiding businesses to create top-notch content and track its lifecycle. Streamline your content marketing, and achieve your business goals faster. Book a demo today.
www.peppercontent.io
24. 합성 🎥
카메라나 마이크 없이도 50개 이상의 언어로 AI 기반 동영상을 제작할 수 있습니다. 스크립트만 업로드하면 나머지는 Synthesia가 알아서 처리합니다.

Free AI Video Generator - Create AI Videos in 140 Languages
Create AI generated videos from text with the most advanced AI avatars and voiceovers in 140+ languages. Try our free AI video generator now!
www.synthesia.io
25. 프로그래머 유머 😂
코더에게도 웃음이 필요합니다! 개발자만이 공감할 수 있는 밈과 농담이 담긴 프로그래머 유머를 확인해 보세요. 여러분은 휴식을 취할 자격이 있습니다!