HTML
[HTML] dialog 태그
머지?는 병합입니다
2024. 10. 19. 23:56
<dialog> 태그는 HTML5에서 도입된 요소로, 웹 페이지 내에서 대화 상자나 모달 창을 생성하는 데 사용됩니다.
사용자와의 상호작용을 위한 대화형 컴포넌트를 만듭니다.
페이지의 다른 부분과 분리된 콘텐츠를 표시합니다.
1. 기본 동작:
기본적으로 화면에 표시되지 않습니다.
JavaScript를 통해 열고 닫을 수 있습니다.
2. 주요 메서드:
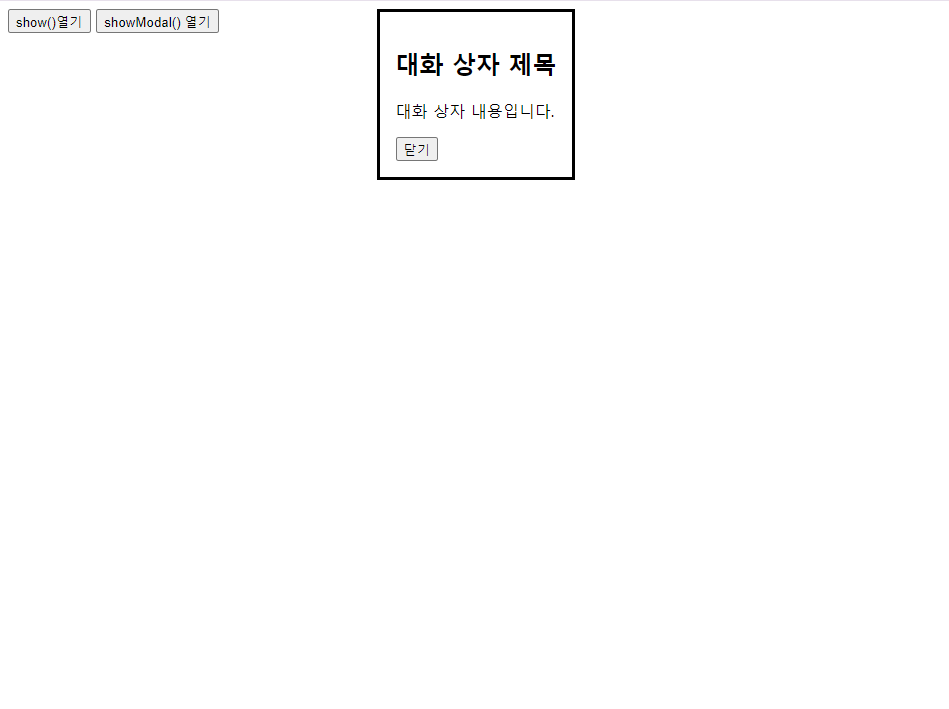
show(): 대화 상자를 비모달 방식으로 표시합니다.
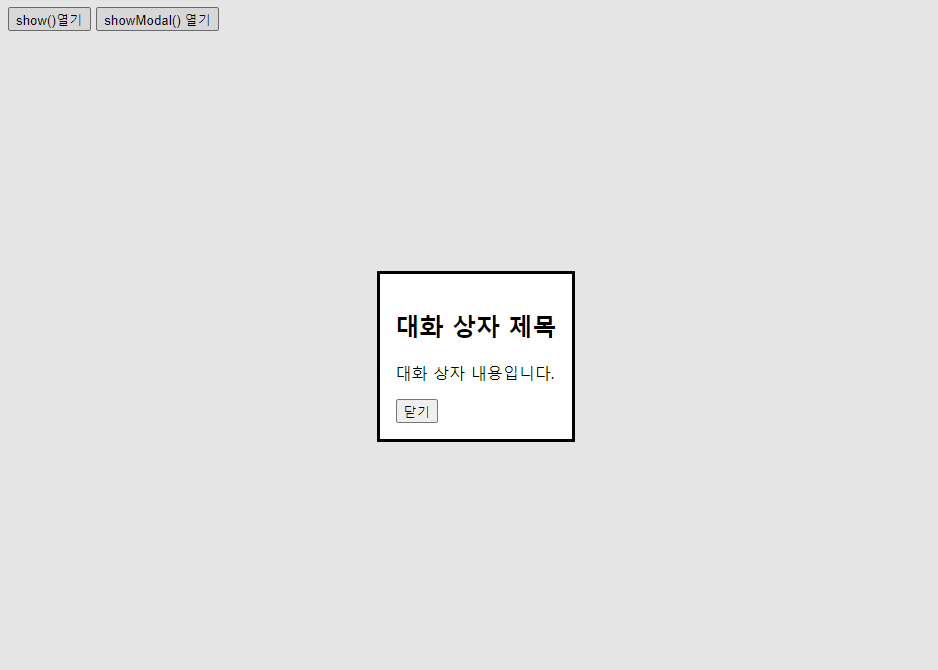
showModal(): 대화 상자를 모달 방식으로 표시합니다.
close(): 대화 상자를 닫습니다.
3. 접근성:
스크린 리더와 키보드 네비게이션을 지원하여 접근성을 향상시킵니다.
4. 폼 통합:
<form method="dialog"> 와 함께 사용하여 close() 설정없이 쉽게 닫기 기능을 구현할 수 있습니다.
그리고 일반적인 폼 제출 동작을 방지하고, 대화 상자를 닫는 동작만 수행합니다.
<dialog id="myDialog">
<h2>대화 상자 제목</h2>
<p>대화 상자 내용입니다.</p>
<form method="dialog">
<button>닫기</button>
</form>
</dialog>
<button onclick="document.getElementById('myDialog').show()">show()열기</button>
<button onclick="document.getElementById('myDialog').showModal()">showModal() 열기</button>
5. show(), showModal() 메서드의 차이