그리드 안의 그리드에서 다음과 같은 상황이 생겼다

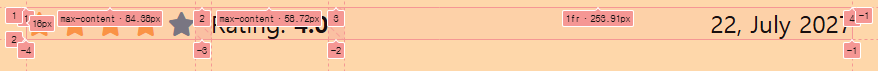
이렇게 별표 평점 날짜를 위치 시키고 싶은데...

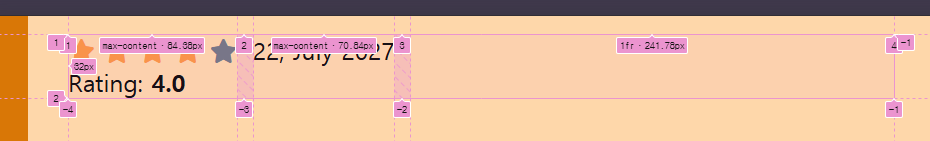
별표 아래 평점이 있고 날짜가 2번째 열에 있어버리는 상황....
이럴 때 subgrid 속성을 사용하면 됩니다.
부모 그리드의 열(column) 정의를 자식 요소에 상속하는 속성입니다.
tailwind 일반 css 속성
grid-cols-subgrid // grid-template-columns: subgrid;
주요 특징:
1.부모 그리드의 열 트랙을 그대로 사용할 수 있습니다
2. 부모와 동일한 그리드 라인을 공유합니다
3. 중첩된 그리드 레이아웃을 더 쉽게 만들 수 있습니다
<div class="grid gap-x-2 justify-items-start grid-cols-[max-content_max-content_1fr]">
<!-- 이 div가 첫 번째와 두 번째 열을 span함 -->
<div class="col-span-2 grid grid-cols-subgrid">
<!-- 별점 (첫 번째 열에 위치) -->
<p class="text-xs">
<i class="fa-solid fa-star text-orange-400"></i>
<i class="fa-solid fa-star text-orange-400"></i>
<i class="fa-solid fa-star text-orange-400"></i>
<i class="fa-solid fa-star text-orange-400"></i>
<i class="fa-solid fa-star text-gray-500"></i>
</p>
<!-- Rating (두 번째 열에 위치) -->
<p class="text-xs">Rating: <span class="font-black">4.0</span></p>
</div>
<!-- 날짜는 세 번째 열에 위치 -->
<p class="text-xs justify-self-end">22, July 2027</p>
</div>
위 코드에서는
부모 요소는 3개의 열(max-content_max-content_1fr)을 가집니다
자식 요소는 col-span-2로 2개의 열을 차지합니다
grid-cols-subgrid를 사용하여 부모의 열 크기를 그대로 상속받습니다
일반 css 버전이라면 이렇게 됩니다.
<div class="review-header">
<div class="rating-container">
<p class="stars">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
</p>
<p class="rating-text">Rating: <span style="font-weight: 900;">4.0</span></p>
</div>
<p class="date">22, July 2027</p>
</div>
<style>
.review-header {
display: grid;
grid-template-columns: max-content max-content 1fr;
gap: 0.5rem;
justify-items: start;
}
.rating-container {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid;
}
.stars {
font-size: 0.75rem;
}
.rating-text {
font-size: 0.75rem;
}
.date {
font-size: 0.75rem;
justify-self: end;
}
</style>'TroubleShooting > CSS' 카테고리의 다른 글
| [tailwind 4] Tailwind CSS에서 배경 이미지와 그라디언트 효과 동시 적용하기 (0) | 2025.01.31 |
|---|---|
| CSS에서 max-width 설정 시 반응형 중앙 정렬 문제 해결하기 (tailwind : max-w-screen-sm) (0) | 2025.01.31 |
| [CSS] margin: 0 auto 중앙 정렬이 작동하지 않는 경우 (0) | 2024.12.13 |
| [TroubleShooting / CSS] button border ( border: none ) (0) | 2024.09.30 |



