HTML5에서 도입된 의미론적 요소로, 무의미한 div의 나열보다는 태그의 이름만 보고도 콘텐츠의 의미를 쉽게 파악할 수 있게 해주는 태그입니다.
시멘틱 태그 사용의 이점은 다음과 같습니다.
1. 검색엔진 최적화(SEO) 향상
검색 엔진 크롤러가 웹페이지의 구조와 콘텐츠의 의미를 더 정확하게 파악할 수 있습니다.
예를 들어, <nav>는 네비게이션 메뉴임을, <article>은 주요 콘텐츠임을 명확히 알 수 있습니다.
<header>, <main>, <footer> 등을 통해 콘텐츠의 중요도를 파악
검색 엔진이 <main> 태그 내의 콘텐츠를 더 중요하게 취급합니다.
2. 웹 접근성 향상
3. 코드의 가독성 향상
4. 유지보수 용이
주요 시멘틱 태그들

<header> - 헤더/머리말 영역
<nav> - 내비게이션 영역
<main> - 메인 콘텐츠 영역
의미론적(시멘틱) 목적
페이지의 주요 콘텐츠를 나타내는 시멘틱 태그
페이지당 한 번만 사용 가능
검색엔진 최적화(SEO)에 도움
<article> - 독립적인 콘텐츠 영역
<section> - 관련 콘텐츠 그룹
<aside> - 사이드바 영역
<footer> - 푸터/꼬리말 영역
<figure> - 이미지, 도표, 코드 등 독립적인 콘텐츠를 감싸는 태그
<figcaption>과 함께 사용하여 설명 추가 가능
<figure>
<img src="graph.jpg" alt="2023년 매출 그래프">
<figcaption>2023년 분기별 매출 현황</figcaption>
</figure>
<time> - 날짜나 시간을 나타내는 태그, datetime 속성으로 기계가 읽을 수 있는 형식 지정
<p>
발행일: <time datetime="2024-03-14">2024년 3월 14일</time>
개최 시간: <time datetime="14:00">오후 2시</time>
</p>
<!-- 기간을 나타낼 때 -->
<time datetime="P2D">이틀</time>
<mark> - 텍스트를 하이라이트 처리하는 태그, 검색 결과나 중요 부분 강조에 사용
<p>
검색 결과: <mark>키워드</mark>가 포함된 문장입니다.
</p>
<!-- CSS 스타일링 예시 -->
<style>
mark {
background-color: yellow;
padding: 2px 4px;
border-radius: 2px;
}
</style>
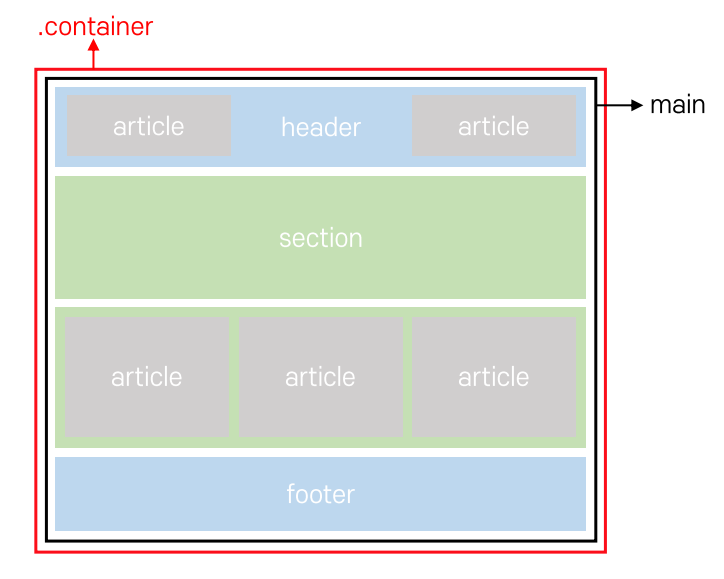
html 태그는 아니지만 class 로 container 란 명칭도 자주 쓰입니다.
보통 CSS 클래스로 사용하며 레이아웃 목적
콘텐츠의 최대 너비를 제한하고 중앙 정렬하는 용도
반응형 디자인을 위한 wrapper로 사용
https://developer.mozilla.org/ko/docs/Web/HTML
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
https://www.advancedwebranking.com/seo/html-study
HTML Study - AWR SEO Guide
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com
https://www.w3schools.com/html/default.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML' 카테고리의 다른 글
| [HTML] dialog 태그 (0) | 2024.10.19 |
|---|---|
| [HTML] srcset 속성이란? (0) | 2024.09.30 |
| [HTML] a 링크를 새 창에서 열 때 주의 점 (0) | 2024.08.14 |
| [HTML] 한글 로렌입숨(Lorem Ipsum) 제너레이터 (0) | 2024.08.03 |
| [html] <button> 에서 굳이 type에 button 을 적어주는 이유 (0) | 2023.04.22 |



