1. screen.debug() 사용
2. logRoles 메서드 사용
import { logRoles } from '@testing-library/react'
const { container } = render(<디버깅할 컴포넌트 />)
logRoles(container)
html 태그가 테스트 로그창에 나온다
3. 서버 호출이나 async 을 사용하면서 getBy* 로 테스트를 해서 원하는 요소를 못찾았다면
await findBy* 로 수정
4. userEvent 메서드를 사용하면 await 사용하기
test('예시 테스트', async () => {
const user = userEvent.setup()
render(
<TestComponent />
)
// 생략
const chkBox = await screen.findByRole('checkbox', {name: 'Sample'})
await user.click(chkBox)
// 생략
})
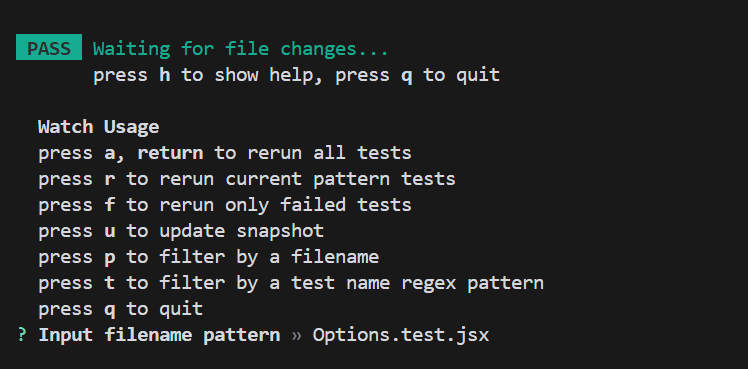
5. 특정 파일만 선택하여 테스트 하기 ( vitest watch 모드 )

h 를 누르면 다음과 같은 단축키 정보가 나타난다
p를 누른후 테스트 파일명 입력 (대소문자를 구분하므로 주의, 바로 p를 눌러 접근하셔도 됩니다)