1. 메인 컬러를 웹사이트의 개성에 맞게 설정하세요: 컬러는 의미를 전달합니다!
🔴 빨간색
- 주목성이 높음
- 힘, 열정, 흥분을 상징
- 강렬한 에너지를 표현
🟠 주황색
- 빨간색보다 덜 공격적
- 행복, 쾌활함, 창의성을 전달
💛 노란색
- 기쁨, 밝음, 지성을 의미
- 긍정적인 에너지를 표현
💚 초록색
- 조화, 자연, 성장, 건강을 대표
- 안정감과 평화로움을 전달
💙 파란색
- 평화, 신뢰성, 전문성을 상징 ( 파란색 계열이 많이 쓰이는 이유 )
- 차분하고 안정적인 이미지
💜 보라색
- 부, 지혜, 마법을 상징
- 고귀함과 신비로움을 표현
💗 분홍색
- 로맨스, 관심, 애정을 나타냄
- 부드럽고 따뜻한 감정을 전달
🟤 갈색
- 자연, 내구성, 편안함과 연관
- 안정감과 신뢰성을 표현
⚫ 검정색
- 힘, 우아함, 미니멀리즘을 상징
- 동시에 슬픔과 비통함도 표현
출처
https://www.colorpsychology.org/
Color Psychology: A Guide for Designers, Marketers & Students
The guide to color psychology: Understand how colors affect psychology, behavior, and emotions. Learn the meanings and symbolism of different colors.
www.colorpsychology.org
2. 좋은 색조를 사용하세요. 임의의 톤이나 CSS로 명명된 색상을 선택하지 마세요.
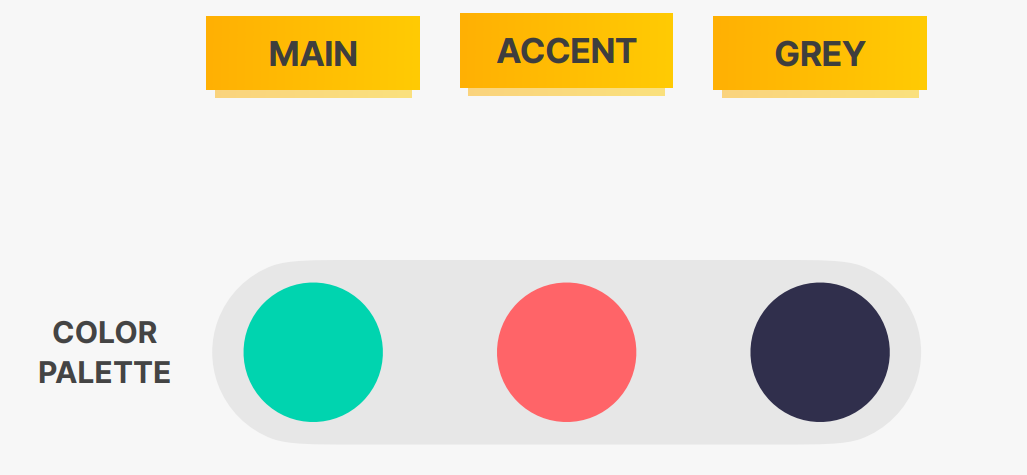
3. 색상 팔레트에는 기본 색상과 회색 색상 등 최소 두 가지 유형의 색상이 필요합니다
문자 그대로의 회색 색상이 필요한 게 아닙니다. 채도와 명도를 조절해가며 회색을 바탕으로 한 계열이면 됩니다.
4. 어느 정도 요령이 생기면 더 많은 색상을 추가할 수 있습니다: 강조(accent) 색상

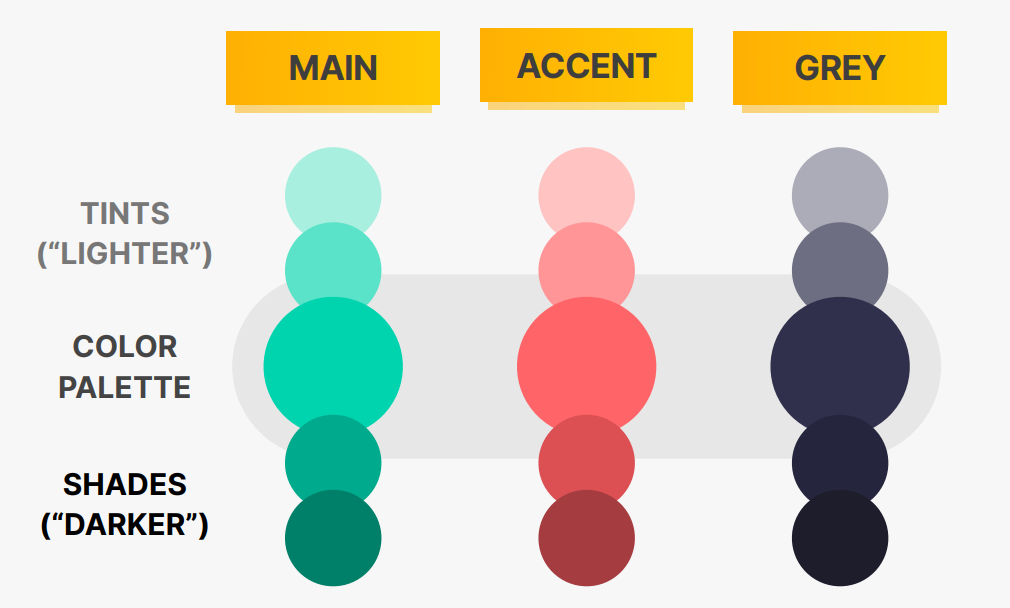
5. 다양성을 위해 더 밝고 어두운 '버전'(색조 및 음영)을 만듭니다

6. 기본 색상을 사용하여 페이지에서 가장 중요한 요소에 주의를 끌 수 있습니다.
회사의 로고나 회사의 대표색상이 있다면 그 색상이 기본색이 될 것이며, 이 기본색은
주로 버튼의 바탕색(background-color)에 사용되는 경향이 있습니다.
7. 이미지와 일러스트레이션에서 색상을 전략적으로 사용할 수 있습니다.
이미지의 하단 레이어 도형의 배경색이나 사진을 틴팅한 후, 한 부분에서만 의도적인 기본 색상을
사용하기도 하며, 일러스트레이션에서도 같은 전략을 쓰기도 합니다.
8. 어두운 색상의 배경에서는 텍스트에 투명도( opacity )나 배경색의 밝은 계열을 사용하여
동일 계열의 텍스트 색을 주는 게 좋습니다
9. 텍스트는 일반적으로 완전히 검은색이 아니어야 합니다. 무겁고 매력적이지 않다면 밝게 하세요.
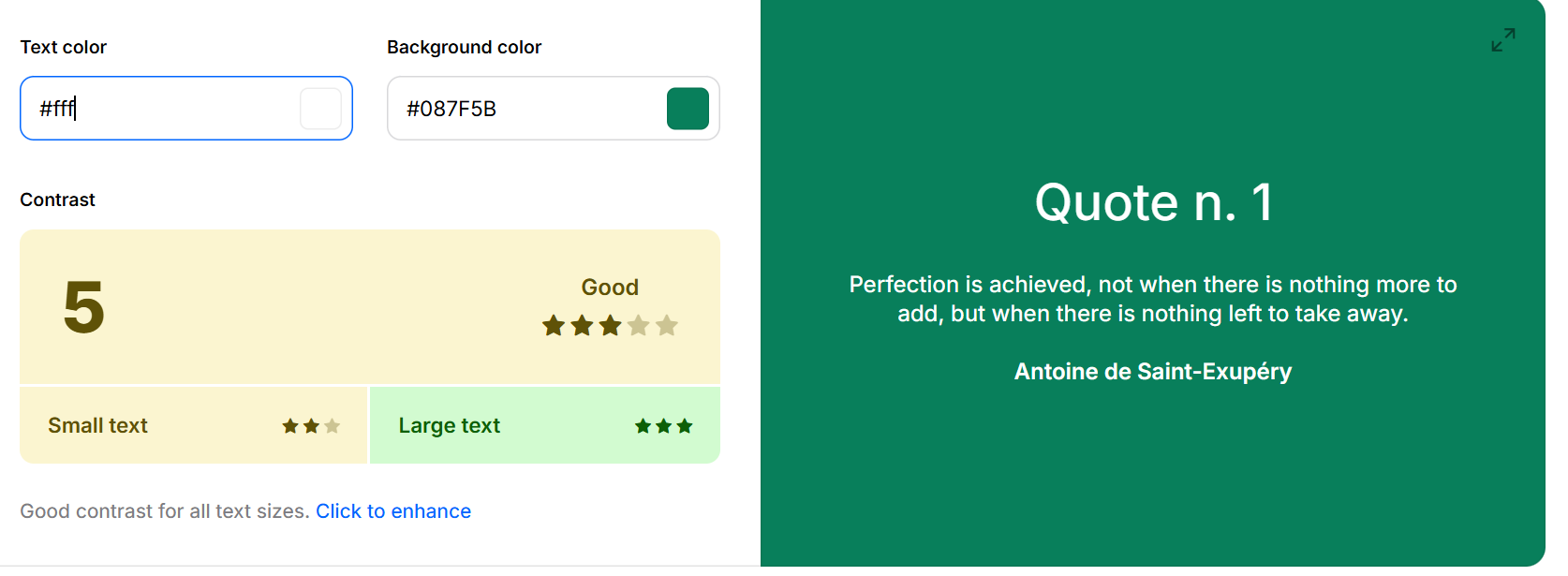
10. 텍스트를 너무 밝게 만들지 마세요! 도구를 사용하여 텍스트와 배경색 간의 대비를 확인하세요.
텍스트의 가독성을 위한 최소 대비율 ( contrast ratio ) 기준
- 일반 텍스트
- 최소 대비율: 4.5:1
- 일반적인 본문 텍스트에 적용
- 16px 이하의 텍스트에 해당
- 큰 텍스트
- 최소 대비율: 3:1
- 큰 텍스트 (18pt 이상 또는 굵은 14pt 이상)에 적용
아래에 첨부된 링크의 coolors에 가면 대비율을 확인할 수 있습니다.


이는 웹 접근성 지침(WCAG)의 기준으로, 시각 장애가 있는 사용자를 포함한 모든 사용자가 텍스트를 쉽게 읽을 수 있도록 하기 위한 것입니다.
https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html
Understanding Success Criterion 1.4.3: Contrast (Minimum) | WAI | W3C
Understanding SC 1.4.3: Contrast (Minimum) (Level AA) In Brief GoalText can be seen by more people. What to doProvide sufficient contrast between text and its background. Why it's importantSome people cannot read faint text. Success Criterion (SC) The visu
www.w3.org
작업하며 참고하기 좋은 사이트
https://yeun.github.io/open-color/
Open Color
Color scheme for UI design
yeun.github.io
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
'CSS' 카테고리의 다른 글
| [CSS] 트랜지션과 애니메이션의 차이점 (0) | 2025.02.01 |
|---|---|
| [CSS] 구글 개발자 도구에서 CSS 값 수정 단축키로 하기 (0) | 2024.12.09 |
| [CSS] 5-2. CSS GRID ( 2차원 레이아웃 ) (0) | 2024.10.22 |
| [CSS] 5-1. FlexBox ( 1차원 레이아웃 ) (0) | 2024.10.10 |
| [CSS] ::before 에서 각자 다른 content text 를 주는 법 (content: attr( ) ) (0) | 2024.10.10 |



