1. App 라우팅
동적 라우팅
| 폴더명 기입방식 | |
| [folder] | 필수 파라미터입니다 하나의 세그먼트만 매칭됩니다 블로그 포스트, 제품 상세 페이지에 적합합니다 |
| [ ...folder ] | 최소 하나의 세그먼트가 필요합니다 여러 세그먼트를 포함할 수 있습니다 계층적 카테고리 구조에 적합합니다 /shop/clothes (O) /shop/clothes/shirts (O) |
| [ [ ...folder ] ] | 선택적 모든 것을 포함하는 라우트 선택적 필터나 검색 파라미터가 있는 페이지에 적합합니다 |

이렇게 대괄호 표기를 하면 /blog/post-1 /blog/post-2 /blog/post-3 이렇게 동적으로 라우팅이 가능해진다.
그리고 [folder] 안의 page.js 에서
export default function BlogPost({ params }) {
return (
<main>
<h1>Blog Post</h1>
<p>{params.folder}</p>
</main>
)
// {params.folder}의 folder는 대괄호 안에 적었던 폴더명을 적어주면 되고
// 마지막 세그먼트값이 나오게 된다. post-1 post-2 이런식으로
}
라우팅 파일
1. layout.js => 형제 및 중첩 페이지를 감싸는 신규 레이아웃 생성
최소한 최상단 app 폴더 안에 1개는 있어야 한다.
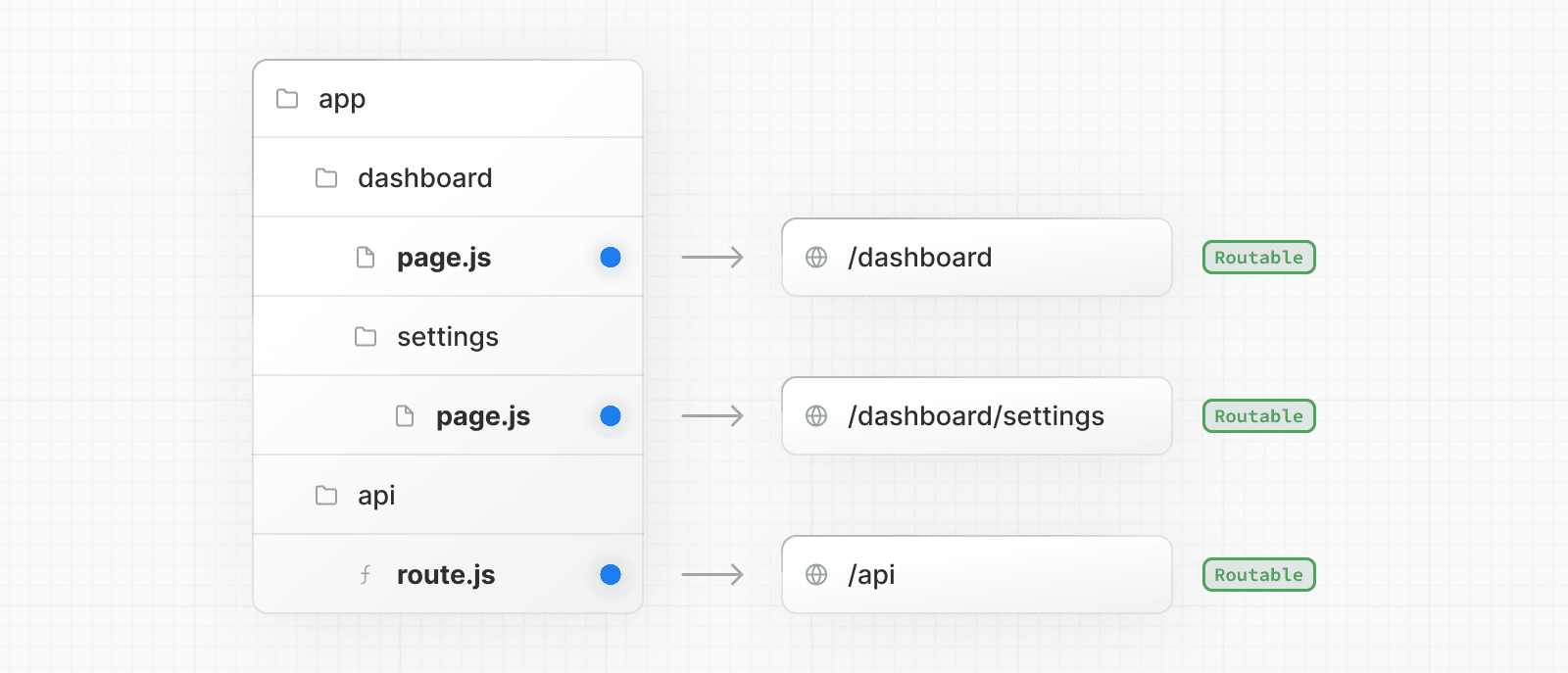
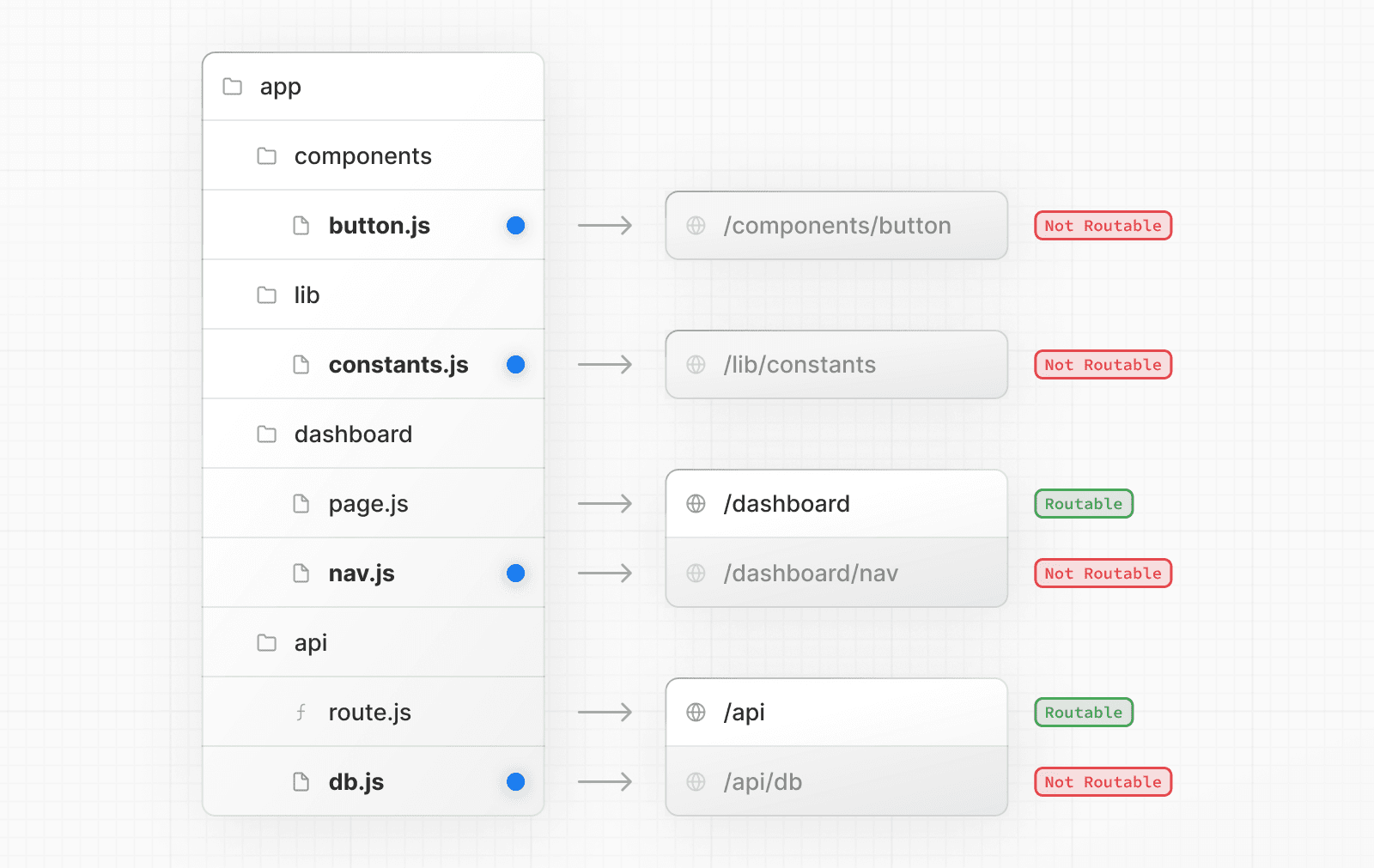
2. page.js => 신규 페이지 생성 (예: app/about/page.js은 /about page을 생성)
page.js 가 없는 폴더는 url로 접근이 되지 않는다( 예 : components 폴더 )
3. not-found.js => ‘Not Found’ 오류에 대한 폴백 페이지(형제 또는 중첩 페이지 또는 레이아웃에서 전달된)
4. error.js => 기타 오류에 대한 폴백 페이지(형제 또는 중첩 페이지 또는 레이아웃에서 전달된)
반드시 클라이언트 컴포넌트여야 한다
5. global-error.js => 전역 오류에 대한 폴백 페이지
반드시 클라이언트 컴포넌트여야 한다
6. loading.js => 형제 또는 중첩 페이지(또는 레이아웃)가 데이터를 가져오는 동안 표시되는 폴백 페이지
7. route.js => API 경로 생성(즉, JSX 코드가 아닌 데이터를 반환하는 페이지, 예: JSON 형식)
8. default.js => 병렬 라우트(Parallel Routes)에서 기본값으로 표시될 내용을 정의
export default function DefaultAuth() {
return (
<div>
{/* 인증이 필요하지 않은 기본 상태 UI */}
<p>로그인이 필요하지 않은 기본 콘텐츠입니다.</p>
</div>
);
}
경로가 공개적으로 액세스 가능하도록 설정된 경우에도 page.js 또는 route.js에서 반환한 콘텐츠만
클라이언트로 전송됩니다.


2. 메타 데이터 파일 컨벤션
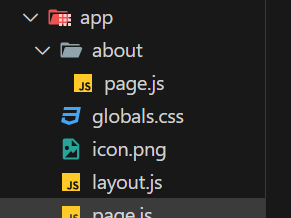
파비콘
app/ 내에 디렉토리의 루트에 위치해야 하며,
icon 이란 파일명으로 다음의 확장자들이 사용 가능합니다 .ico .jpg .jpeg .png .svg
favicon 이란 파일명을 사용하려면 .ico 확장자여야 합니다.

참고
https://nextjs.org/docs/app/getting-started/project-structure
Getting Started: Project Structure | Next.js
Learn about the folder and file conventions in a Next.js project, and how to organize your project.
nextjs.org
'NEXT.js' 카테고리의 다른 글
| [Next.js] layout.js 와 templete.js 의 차이점 (0) | 2025.01.02 |
|---|---|
| [Next.js] Server Actions 시 놓치면 안되는 revalidatePath, revalidateTag ( 데이터 캐시 관리) (0) | 2024.11.29 |
| [Next.js] react 와 next의 form submit 차이( Server Actions 시 ) (0) | 2024.11.28 |
| [Next.js] react 와는 다른 이미지 import 방법 설명과 Image 컴포넌트 활용하기 (0) | 2024.11.27 |
| [Next.js] Pages Router vs App Router 비교 (0) | 2024.09.26 |



