react infinite scroller 라이브러리에는 initialLoad 속성이 true 로 기본 설정이 되어있습니다.
react query 와 함께 사용할 경우,
1. 첫 페이지 데이터를 react query 가 가져오게 되고
2. InfiniteScroll 컴포넌트는 자신의 관점에서는 아직 아무 데이터도 로드하지 않았다고 판단
3. initialLoad={true}이므로 자동으로 loadMore(fetchNextPage) 실행
4. 다음 페이지인 2번째 페이지를 InfiniteScroll 과 react query 가 별도로 호출하게 됩니다


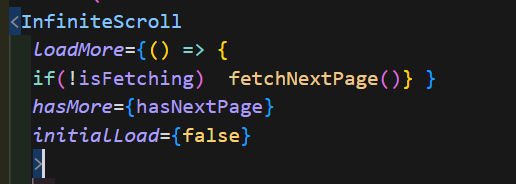
initialLoad 속성을 false 로 설정하면 기존의 이중 호출 현상이 사라지게 됩니다.
