isPending: 캐쉬된 데이터가 없고 아직 쿼리가 수행되지 않은 경우입니다.
isFetching: 비동기 쿼리 함수가 수행 중인 상태, 모든 데이터 로딩 상태에서 true
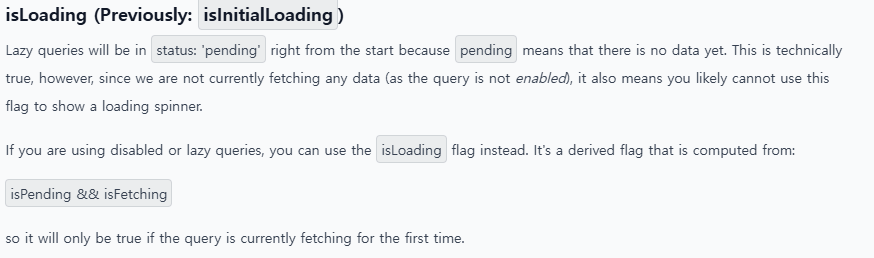
isLoading: (이전의 isInitialLoading) 캐쉬된 데이터가 없으며, 비동기 쿼리 함수가 수행 중인 상태 .
그 말은 데이터의 첫 번째 로딩 시에만 true가 된다는 뜻 입니다.
isPending && isFetching === isLoading

isPending && isFetching 라고 해서 처음에는 isLoading 에 대해 좀 헷갈렸는데..
isPending 과 isLoading은 쿼리의 수행 유무에 따라 반대값이 나오게 됩니다.
const [inputText, setInputText] = useState()
const {data, isLoading, isPending, isError, error} = useQuery({
queryKey:['posts'],
queryFn: fetchEvents,
enabled: inputText !== undefined
})
if( isLoading ) content1 = <LoadingIndicator />
if( isPending ) content2 = <LoadingIndicator />
console.log('isLoading, isPending', isLoading, isPending )
초기 데이터를 불러오는 과정에서 로딩바를 안 띄우는 조건이라면 inLoaing 을 써야 합니다
위의 코드에서는 초기에는 endable : false 가 되어 쿼리가 수행되지 않으므로
isPending은 true 가 되어 로딩바가 뜨게 되지만
( 캐쉬된 데이터가 없고 아직 쿼리가 수행되지 않은 경우 이므로 true )
isLoading은 false 가 되어
( 캐쉬된 데이터가 없고 아직 쿼리가 수행되지 않은 경우 이므로 false)
첫 랜더링 화면에서는 로딩바가 뜨지 않게 됩니다