1. FormData 란?
FormData는 HTML 폼의 데이터를 쉽게 구성하고 전송할 수 있게 해주는 웹 API입니다.
2. 장점
- 파일 업로드를 포함한 폼 데이터를 쉽게 처리
- 멀티파트/폼데이터 형식으로 자동 인코딩
- 체크박스나 다중 선택과 같은 복수 값 처리가 용이
예시코드
<form onSubmit={handleSubmit}>
<div className="control">
<label htmlFor="email">Email</label>
<input id="email" type="email" name="email" />
</div>
<div className="control-row">
<div className="control">
<label htmlFor="password">Password</label>
<input id="password" type="password" name="password" />
</div>
<div className="control">
<label htmlFor="confirm-password">Confirm Password</label>
<input
id="confirm-password"
type="password"
name="confirm-password"
/>
</div>
</div>
<hr />
<div className="control-row">
<div className="control">
<label htmlFor="first-name">First Name</label>
<input type="text" id="first-name" name="first-name" />
</div>
<div className="control">
<label htmlFor="last-name">Last Name</label>
<input type="text" id="last-name" name="last-name" />
</div>
</div>
<div className="control">
<label htmlFor="phone">What best describes your role?</label>
<select id="role" name="role">
<option value="student">Student</option>
<option value="teacher">Teacher</option>
<option value="employee">Employee</option>
<option value="founder">Founder</option>
<option value="other">Other</option>
</select>
</div>
<fieldset>
<legend>How did you find us?</legend>
<div className="control">
<input
type="checkbox"
id="google"
name="acquisition"
value="google"
/>
<label htmlFor="google">Google</label>
</div>
<div className="control">
<input
type="checkbox"
id="friend"
name="acquisition"
value="friend"
/>
<label htmlFor="friend">Referred by friend</label>
</div>
<div className="control">
<input type="checkbox" id="other" name="acquisition" value="other" />
<label htmlFor="other">Other</label>
</div>
</fieldset>
<div className="control">
<label htmlFor="terms-and-conditions">
<input type="checkbox" id="terms-and-conditions" name="terms" />I
agree to the terms and conditions
</label>
</div>
<p className="form-actions">
<button type="reset" className="button button-flat">
Reset
</button>
<button type="submit" className="button">
Sign up
</button>
</p>
</form>
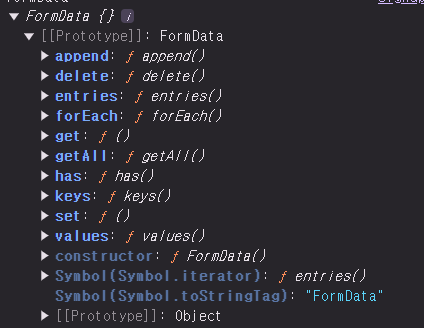
3. 메서드 설명

- append(name, value): 새로운 값을 추가
- delete(name): 지정된 이름의 값을 삭제
- set(name, value): 기존 값을 덮어씀
- get(name): 지정된 이름의 첫 번째 값을 반환
- getAll(name): 지정된 이름의 모든 값을 배열로 반환
- has(name): 지정된 이름의 값이 있는지 확인
4. 사용조건
1. form 태그안에 있어야 하며
2. 각 input 태그에 name 속성이 있어야 한다
3. 같은 name 으로 된 멀티체크박스의 경우는 아래의
const acquisitionChoices = formData.getAll('acquisition')
getAll 메서드로 배열로 리턴해준 후,
data.acquisition = acquisitionChoices 기존 객체에 추가하여 사용하면 됩니다
function handleSubmit(e) {
e.preventDefault()
const formData = new FormData(e.target)
const acquisitionChoices = formData.getAll('acquisition')
const data = Object.fromEntries(formData.entries())
data.acquisition = acquisitionChoices
console.log(data)
}'JavaScript > AboutJS' 카테고리의 다른 글
| [javascript] 내 위치의 경도, 위도 정보 알아보기 (navigator.geolocation.getCurrentPosition) (0) | 2024.10.24 |
|---|---|
| [JavsScript] 함수의 부분 적용과 유연한 합성 3: curry - 인자를 유연하게 다루는 고차 함수 만들기 (0) | 2024.10.11 |
| [JavsScript] 함수의 합성과 데이터 파이프라인 2: pipe - 재사용 가능한 함수 파이프라인 만들기 (0) | 2024.10.11 |
| [JavsScript] 함수의 합성과 데이터 파이프 라인 1. go - 즉시 실행되는 함수 체인 만들기 (0) | 2024.10.11 |
| [JavsScript] yield* 란? (0) | 2024.09.29 |



