
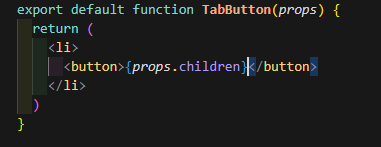
1. react 의 props.children
- 사용자 정의 컴포넌트 사용시 속성을 주지 않아도 항상 props 로 받을 수 있는 속성이다
- 컴포넌트 합성: 컴포넌트가 다른 컴포넌트나 내용을 감싸서 컴포넌트를 만드는 것을 컴포넌트 합성이라고 하는데 부모 컴포넌트가 자식 요소를 알 수 없을 때 유용합니다.
- 유연성: 컴포넌트를 더 유연하고 재사용 가능하게 만듭니다.
- 다양한 타입: 문자열, 숫자, 엘리먼트, 배열 등 다양한 타입이 될 수 있습니다.


import classes from './Modal.module.css';
function Modal({ children, onClose }) {
return (
<>
<div className={classes.backdrop} onClick={onClose} />
<dialog open className={classes.modal} onClick={(e) => e.stopPropagation()}>
{children}
</dialog>
</>
);
}
export default Modal;<Modal onClose={handleClose}>
<h2>제목</h2>
<p>내용</p>
<button>확인</button>
</Modal>
이렇게 하면 <h2>, <p>, <button> 요소들이 Modal 컴포넌트 내부의 {children} 위치에 렌더링됩니다.
2. vue 의 slot
Vue에서 이러한 사용 방법을 slot 을 통해 구현 가능하며 React의 children prop보다 더 강력한 기능을 제공합니다
1. 이름 있는 슬롯: 여러 개의 슬롯을 사용할 수 있으며, 각각에 이름을 지정할 수 있습니다.
<template>
<div class="container">
<header>
<slot name="header">기본 헤더</slot>
</header>
<main>
<slot>기본 내용</slot>
</main>
<footer>
<slot name="footer">기본 푸터</slot>
</footer>
</div>
</template>
<script setup>
// 스크립트 내용
</script><template>
<NamedSlotExample>
<template #header>
<h1>커스텀 헤더</h1>
</template>
<p>메인 콘텐츠</p>
<template #footer>
<p>커스텀 푸터</p>
</template>
</NamedSlotExample>
</template>
<script setup>
import NamedSlotExample from './NamedSlotExample.vue'
</script>
2. 범위 있는 슬롯: 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달할 수 있습니다.
<template>
<ul>
<li v-for="item in items" :key="item.id">
<slot :item="item">
{{ item.text }}
</slot>
</li>
</ul>
</template>
<script setup>
import { ref } from 'vue'
const items = ref([
{ id: 1, text: '항목 1' },
{ id: 2, text: '항목 2' },
{ id: 3, text: '항목 3' }
])
</script><template>
<ScopedSlotExample>
<template #default="slotProps">
<strong>{{ slotProps.item.id }}:</strong> {{ slotProps.item.text }}
</template>
</ScopedSlotExample>
</template>
<script setup>
import ScopedSlotExample from './ScopedSlotExample.vue'
</script>
3. 기본 콘텐츠: 슬롯에 기본 콘텐츠를 지정할 수 있어, 부모 컴포넌트에서 내용을 제공하지 않았을 때 사용됩니다.
<template>
<div>
<slot>
<p>이 내용은 슬롯에 아무것도 전달되지 않았을 때 표시됩니다.</p>
</slot>
</div>
</template>
<script setup>
// 스크립트 내용
</script><template>
<DefaultContentExample />
<DefaultContentExample>
<p>커스텀 내용</p>
</DefaultContentExample>
</template>
<script setup>
import DefaultContentExample from './DefaultContentExample.vue'
</script>
이러한 slot 기능을 통해 Vue는 유연한 컴포넌트 구조를 만들 수 있습니다.
이름 있는 slot 으로 여러 부분을 동시에 커스터마이즈할 수 있고, 범위 있는 slot 으로 자식 컴포넌트의 데이터를 부모에서 사용할 수 있으며, 기본 콘텐츠로 slot 이 비어있을 때의 대비책을 제공할 수 있습니다.
이는 React의 children prop보다 더 세밀한 제어와 유연성을 제공합니다.
'React' 카테고리의 다른 글
| [React] React와 Vue의 CSS 모듈 사용 차이점 (0) | 2024.10.18 |
|---|---|
| [React] 동적 컴포넌트 적용하기 ( 동적으로 태그 및 컴포넌트를 자식에 적용 ) (0) | 2024.10.07 |
| [React] Vue 에는 없는 React 만의 표현들 (0) | 2024.09.27 |
| [React] 자식 컴포넌트에 Prop 전달하는 방법 (0) | 2024.09.10 |
| [React] JSX란? (0) | 2024.09.10 |


