
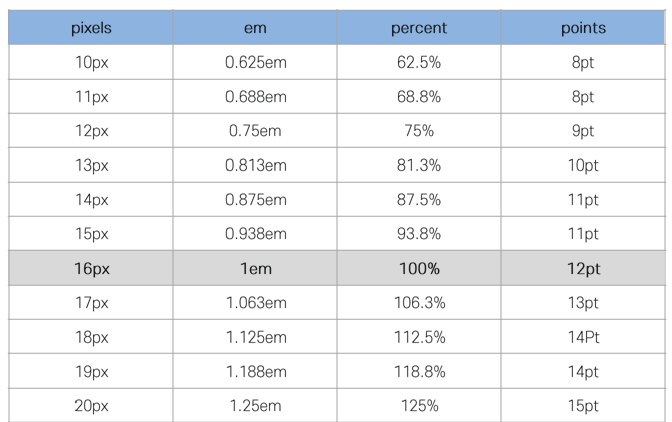
1. font-size : 텍스트의 크기 지정

font-size 설정이 없으면 16px 디폴트 속성이 적용됨.(단 h1 ~ h6, big, small 태그는 기본 설정 사이즈를 따름)
값 ) px em pt % rem 단위로 지정 가능
2. font-weight : 텍스트의 굵기 지정
100 ~ 900 사이의 값이며 bold bolder lighter normal 값 설정 가능하다 (normal 은 400, bold 는 700 값)
3. line-height: 텍스트의 높이( 줄 간격 ) 지정
값 ) px em pt % rem 단위로 지정 가능
4. font-family: 글꼴 지정
값 ) 폰트 이름 Ex) font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
5. font-style: 기울림체 적용
값 ) normal, italic, oblique
6. font-variant: 소문자를 작은 크기의 대문자로 변경


7. color: 색상적용 4가지 형식으로 적용 가능
값 )
색 이름 ( red, white 등)
#000000 ( 16진수 표기는 #FFFFFF -> #FFF, #000000 -> #000, #FFCC00 -> #FC0 이렇게 줄일 수 있다 )
rgb(0,0,0)
rgba(0,0,0,0.5) ( 알파값은 0.5 를 .5 로 줄일 수 있다)
8. text-decoration: 텍스트에 줄 표시를 하거나 제거 ( 보통은 a 링크 언더바를 없애는 용도로 사용)
값 ) none, underline, overline line-through(취소선)
9. text-transform: 텍스트를 대문자 및 소문자로 변환
값 ) none, capitalize ( 단어 첫글자만 대문자 ) , uppercase ( 모두 대문자 ) , lowercase ( 모두 소문자 )
10. text-shadow: 텍스트 그림자 효과
값 1)
[그림자 수평거리 ] 0 이면 이동 안함
[그림자 수직 거리] 0 이면 이동 안함
[그림자 흐림의 정도] 값이 없으면 0
[그림자 색상 ]
값 2) none
11. letter-spacing: 알파벳 간격
값 ) px em pt % rem 단위로 지정 가능
12. word-spacing : 단어 간격
값 ) px em pt % rem 단위로 지정 가능
13. text-aligin: 요소 내의 텍스트를 수평으로 정렬하는 데 사용
값 ) left, right, center, justify ( 텍스트를 양쪽 정렬합니다. 텍스트의 양쪽 끝이 요소의 양쪽 끝에 맞춰집니다 )
14. text-indent: 블록 레벨 요소의 첫 번째 줄에 대한 들여쓰기(인덴트)를 설정하는 데 사용
값 ) px em pt % rem 단위로 지정 가능
15. white-space : 공백과 자동 줄바꿈을 어떻게 처리할지를 지정하는 데 사용 ( 기본값 : normal )
값 ) normal( 연속된 공백은 하나의 공백으로 처리되고, 줄바꿈은 무시 ), nowrap ( 텍스트 한줄로 표시 )
pre ( 공백과 줄바꿈 그대로 유지), pre-wrap( 공백과 줄바꿈을 유지하고, 자동 줄바꿈 ),
pre-line ( 공백은 하나로, 줄바꿈은 유지하고, 자동 줄바꿈 )
<div style="white-space: normal;">
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
</div>
이 텍스트는 여러 개의 공백이 있습니다. 줄바꿈도 있습니다.
<div style="white-space: nowrap;">
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
</div>
이 텍스트는 여러 개의 공백이 있습니다. 줄바꿈도 있습니다.<div style="white-space: pre;">
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
</div>
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.<div style="white-space: pre-wrap;">
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
</div>
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.<div style="white-space: pre-line;">
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
</div>
이 텍스트는 여러 개의 공백이 있습니다.
줄바꿈도 있습니다.
16. overflow : 요소의 콘텐츠가 요소의 크기를 초과할 때 어떻게 처리할지를 지정 ( 기본값 : visible)
값 ) visible, hidden ( 넘친 콘텐츠를 숨김 ), scroll ( 항상 스크롤바를 표시 ) , auto ( 필요할 때만 스크롤바를 표시 )
17. text- overflow : 요소의 콘텐츠가 넘칠 때 텍스트를 시각적으로 잘라내는 방법을 제어 ( 기본값 : clip )
값 ) clip ( 넘친 텍스트를 잘라내고 아무런 표시도 하지 않음 ), ellipsis ( 넘친 텍스트를 잘라내고, 잘린 부분에 ...을 표시 )
Ex) 공지사항이나 제목이 긴 리스트의 텍스트를 말줄임으로 표시할 때는
white-space : nowrap; overflow: hidden; text-overflow: ellipsis; 사용
'CSS' 카테고리의 다른 글
| [CSS] 4. 포지셔닝 ( position , float, clear) 과 float layout (0) | 2024.10.01 |
|---|---|
| [CSS] 3. 레이아웃 스타일 - 인라인, 블록, 인라인블록 (0) | 2024.09.26 |
| [CSS] 2. BOX 모델 (box-sizing: border-box) (0) | 2024.09.23 |
| [CSS] CSS 상속 (0) | 2024.09.23 |
| [CSS] CSS 적용 우선 순위 (0) | 2024.09.23 |



